Cookies are how websites remember. Without them, they forget you as soon as a page finishes loading. This ability to remember allows you to log in to a content management system or put products in an ecommerce shopping cart. It’s what allows a dynamic CMS like WordPress to personalize web pages. But sites don’t need to include a cookie with every file they serve, and needless cookies increase latency and generate unnecessary network traffic.
Cookie-free domains let you separate content that needs a cookie from content that doesn’t, ensuring that your site only serves cookies when it needs to. In this article, we explain how to set up and use a cookie-free domain. We use WordPress as an example, but a similar process works with other content management systems and ecommerce stores.
What Is an HTTP Cookie?
An HTTP cookie is a small piece of data a site sends to a web browser when it first loads a page. The cookie contains a unique identifier the browser stores alongside other information about the site. When the browser loads another page, it sends the identifier with the HTTP request. In this way, the site knows when a series of requests come from the same browser.
When logging in to a website, you authenticate with a username and password. If you enter the right credentials, the site sets a cookie so you don’t have to re-enter your credentials every time you load a page. This process is called session management; a series of otherwise independent requests are linked to a session by the cookie.
This ability to remember is used in other ways too. The site can send personalized content unique to each visitor; an ecommerce store can, for example, display your recent orders because the cookie links an HTTP request to order data associated with your account in the site’s database. In a more controversial application, advertisers use cookies to track you; they set a cookie, and advertising code across the web uses it to build a profile of the products you might be interested in.
Why Use Cookie-Free Domains?
The web needs cookies, but that doesn’t mean every HTTP request does. For example, when you open a page with embedded images, each one triggers an HTTP request. But images don’t change depending on who loads them, so serving a cookie is a waste of bandwidth. You may want to load different images for different users, but that’s handled in the web page’s HTML. The page needs a cookie; the images don’t.
The same is true of other static assets such as JavaScript code and CSS. A page might load dozens or even hundreds of static assets, all with useless cookies attached. The time and bandwidth consumed by unnecessary cookies soon add up.
Removing cookies from static assets might seem straightforward, but cookies are controlled at the domain level. You can’t serve assets with and without cookies from the same domain. Instead, you need a cookie-free domain just for static assets.
There is one more domain-related wrinkle to consider when setting up a cookie-free domain. Subdomains inherit cookie settings from their top-level domain. If you set cookies for “example.com,” they are also served on “www.example.com” and “blog.example.com,” and so on. So, you can’t host your dynamic content at “example.com” and your static content at “static.example.com.”
There are two ways around this:
- Use a different domain to host static content.
- Use a subdomain for both the dynamic content and the static content. A typical pattern is to use “www.example.com” for dynamic content and “static.example.com” for static content.
In our walk-through of setting up a cookie-free domain, we assume you host your site at a “www” subdomain and intend to host static files at a “static” subdomain.
How to Create a Cookie-Free Domain for WordPress
With cPanel & WHM, creating a cookie-free domain for WordPress is straightforward.
- Create a suitable subdomain.
- Redirect the subdomain to serve static content from WordPress’s /wp-content directory.
- Configure WordPress to serve static content from the cookie-free domain.
Create a Cookie-Free Domain in cPanel
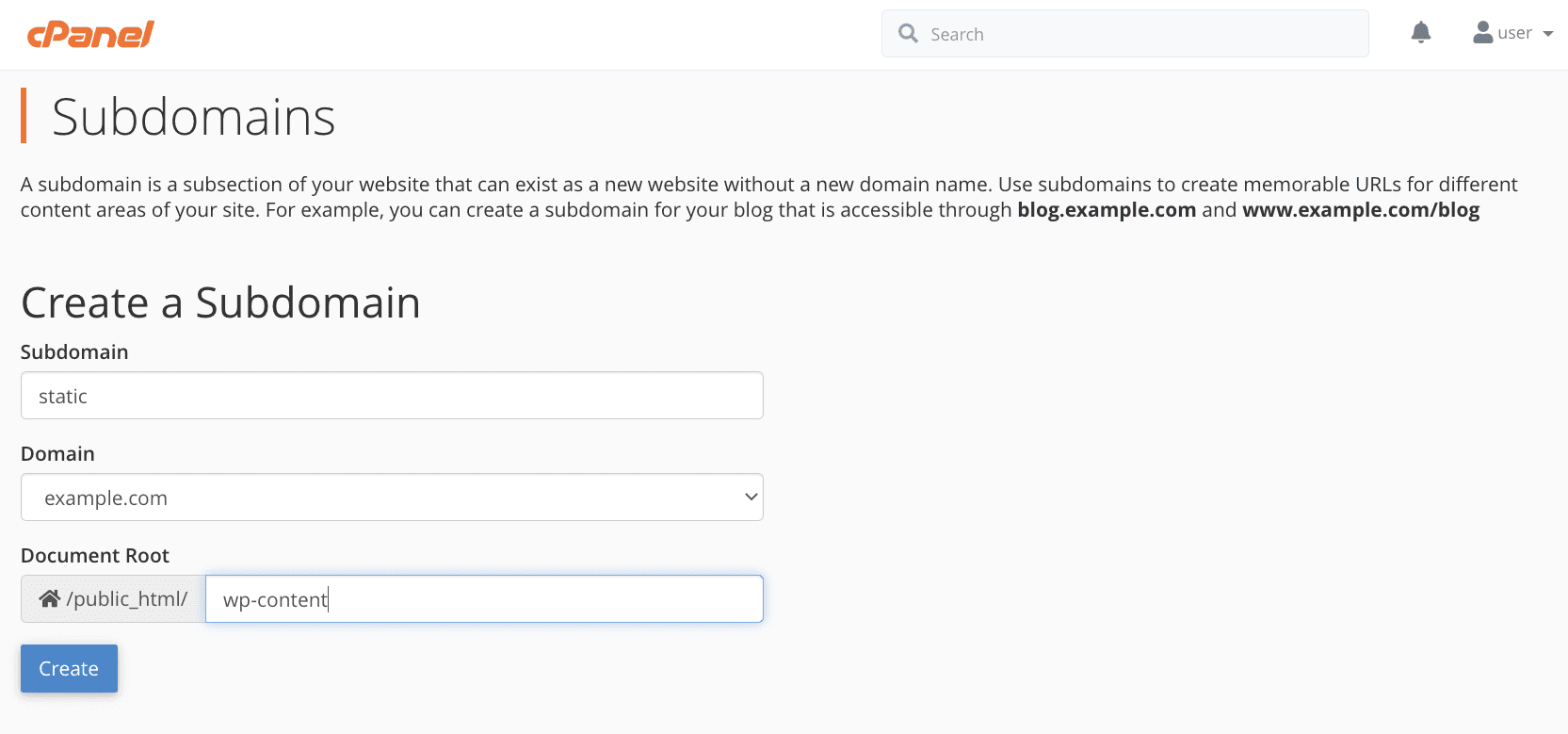
Open cPanel and navigate to the Subdomains tool, which you’ll find in the Domains section of the main page.
Create a new subdomain of the top-level domain connected to your WordPress site. If your WordPress site is hosted at www.example.com, create a subdomain at “static.example.com” or similar.
In the Document Root field, enter your WordPress site’s “wp-content” directory. In this case, the site is hosted in “public_html” so we enter “public_html/wp-content.”

Configure WordPress to Use the Cookie-Free Domain
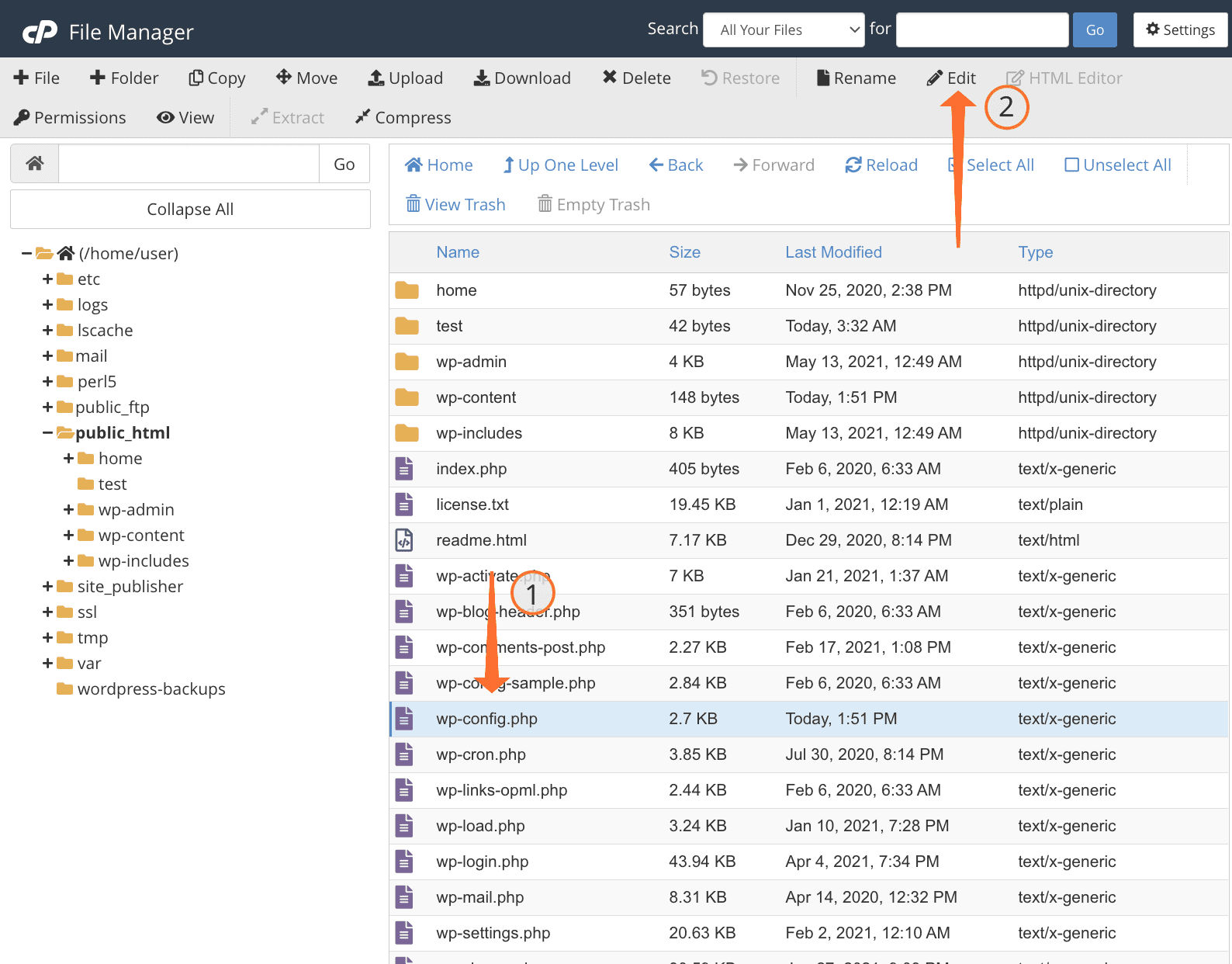
We must now tell WordPress to serve static content from the new cookie-free domain. To do this, we’ll add two new directives to the site’s “wp-config.php” file. You can access the file on the command line, but you can also edit WordPress configuration files in cPanel’s File Manager, which you can open from the Files section of the main page menu or directly in WordPress Toolkit.
Select “wp-config.php” and click edit in the toolbar.

Add the following lines to the file, with appropriate edits to insert your subdomains
define("WP_CONTENT_URL", "static.example.com");
define("COOKIE_DOMAIN", "www.example.com");Click Save Changes.
Finally, we edit the site’s database to redirect existing posts to the new subdomain. Before you complete this step, back up the database with WordPress Toolkit or the manual method we explained here. You are about to edit the database irreversibly. If you get it wrong, your site will no longer function correctly.
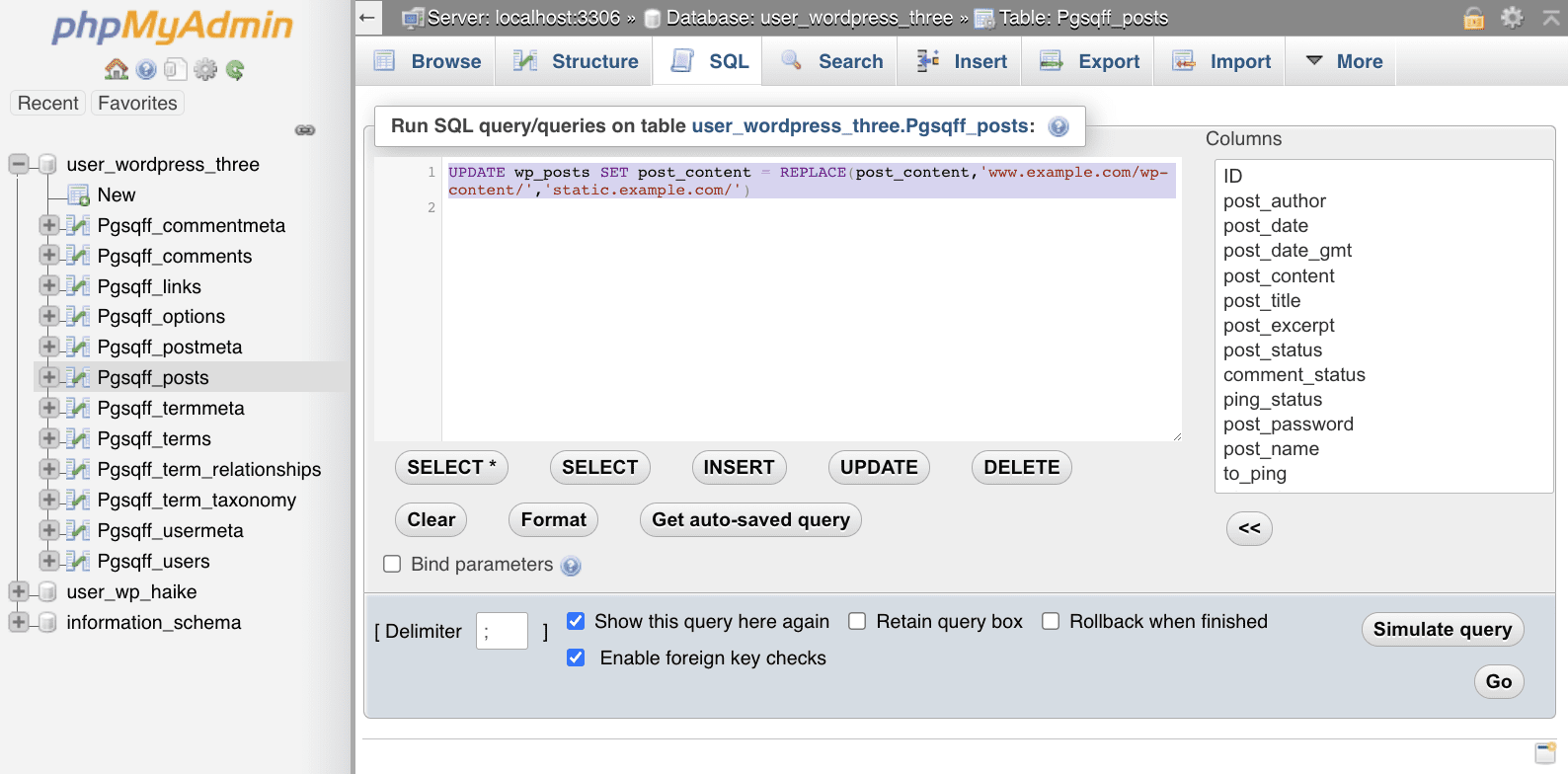
- Open PhpMySQL from the Database section in the cPanel menu or access the database directly from your site’s Database tab in WordPress Toolkit.
- Select your WordPress site’s database and then its _posts table.
- Click the SQL tab.
Enter the following SQL code in the text box. Be sure to edit the URLs to match your subdomains:
UPDATE wp_posts SET post_content = REPLACE(post_content,'www.example.com/wp-content/','static.example.com/')Once you have double-checked the SQL, click Go at the bottom of the page.

That’s it! Static content will now be served from your new cookie-free subdomain, and cookies will continue being served from the “www” subdomain domain.